
Entwicklung und Design einer Ordnungsapp
Zu Hause Ordnung und den Überblick zu behalten, ist gar nicht einfach. Wir besitzen heute so viele Dinge, dass sich oft schwer sagen lässt, wo ein guter Platz zum Lagern ist, wo bereits passende andere Dinge einsortiert sind oder ob wir den Gegenstand bereits besitzen. ORDERLY ist eine Ordnungsapp, die Usern hilft ihr Hab und Gut zu Hause sinnvoll zu strukturieren, zu sortieren und den Überblick zu behalten.
SHORTY
💡 SCOPE : Entwicklung und Design einer Ordnungsapp
💫 PROJEKTRAHMEN : Re-Design und Weiterentwicklung einer Ordnungsapp mit UX Design
📝 MEINE AUFGABE : UX-Recherche, UX-Design, UI-Design und prototyping mit Figma
🕞 PROJEKTUMFANG : Zwei Wochen
1. Briefing
Die Ordnungs-Webapp existiert zu Projektbeginn bereits als Backendversion. Das Frontend bestand zu der Zeit aus reinem HTML, also nur in grober Struktur, ohne dynamische Inhalte und ohne angepasstem CSS. Die Webapp hatte keinen Namen, kein Logo und eine unübersichtliche Informationsstruktur. Es gab bestimmte Funktionen, die dem Kunden besonders wichtig waren, wie zum Beispiel eine leicht verständliche Struktur mit einfacher intuitiver Möglichkeit neue Gegenstände anzulegen sowie eine Suchfunktion. Meine Aufgabe war es, die Informationsstruktur nach UX Design Kriterien zu überarbeiten und ein userfreundliches Design zu kreieren.
2. Discover – Willkommen im Problemraum
2.1 Was sind die Herausforderungen?
Im Mittelpunkt der Entwicklung steht zunächst Ordnung zu halten. Die Nutzung sollte möglichst einfach und intuitiv sein, um es zu ermöglichen, täglich die eigene Trägheit zu überwinden.
Eine eindeutige Informationsstruktur, leichtverständliche Usability und ein klares Design sind hierbei die Kernaufgaben. Die Usability soll Spaß bereiten, damit User die Webapp gerne und mit Freude regelmäßig verwenden.
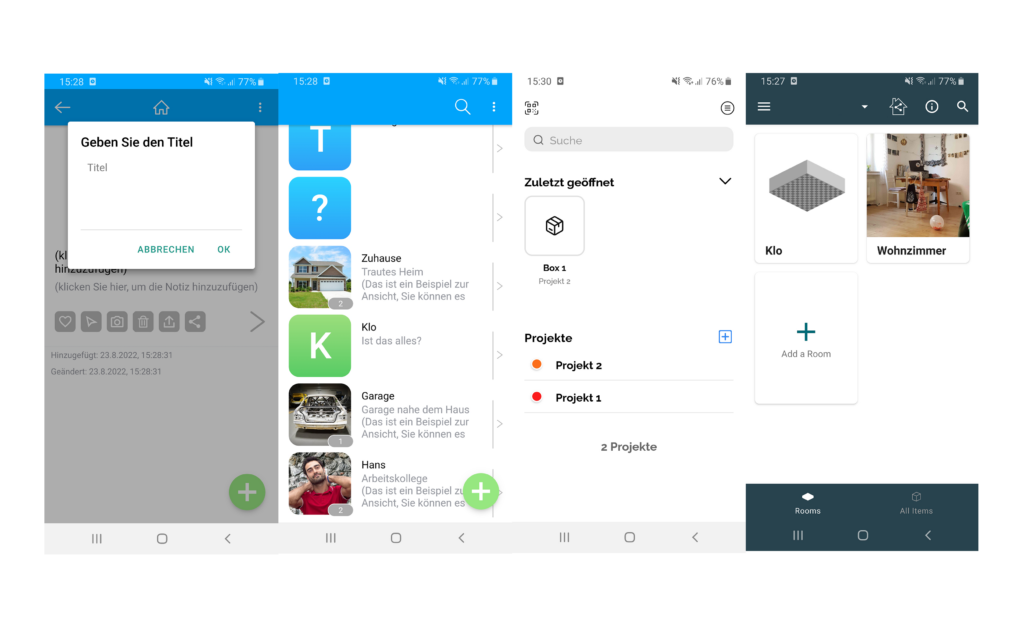
2.2 Wie sieht der IST Zustand der Webapp aus?
Die Webapp existiert bereits, allerdings in einem Rohzustand. Eine UI ist zu diesem Zeitpunkt so gut wie nicht vorhanden. Als User ist es schwer zu sagen, wo man sich gerade befindet. Die Bedienbarkeit ist umständlich und vor allem unübersichtlich.

2.3 Konkurrenzanalyse
Es gibt schon einige Apps auf dem Markt. Einige davon haben ebenfalls eine komplizierte Struktur, andere wirkten optisch unübersichtlich. Durch die Funktion Gegenstände abzufotografieren wirken Apps uneinheitlich und erschweren das einfache erfassen, sowohl wo man sich gerade in der App befindet, als auch, um welchen Gegenstand es sich handelt. Auch das Hauptnutzerbedürfnis liegt bei einigen der Apps woanders. So geht es bei den meisten Apps darum, den Gesamtwert des Hausstands zu erfassen.
💡 INSIGHT: Positiv aufgefallen ist die Funktion mehrere Gegenstände gleichzeitig anzulegen, um so den Arbeitsprozess zu vereinfachen. Die Ordnerstruktur an sich erschien bei den meisten Apps in der Analyse sehr kompliziert und unübersichtlich. Kaum eine App hatte Voreinstellungen. Die Räume mussten alle per Hand angelegt werden. Gleichzeitig gab es keine eindeutige Userführung. Der größte Anteil an Wohnungen und Häusern in Deutschland verfügt über Zimmer wie Küche, Bad, Schlafzimmer, Flur. Daher macht es Sinn, diese auch als Default anzulegen. Es erleichtert die Aufnahme von Gegenständen und vermittelt dem User eine Vorstellung der Informationsstruktur.

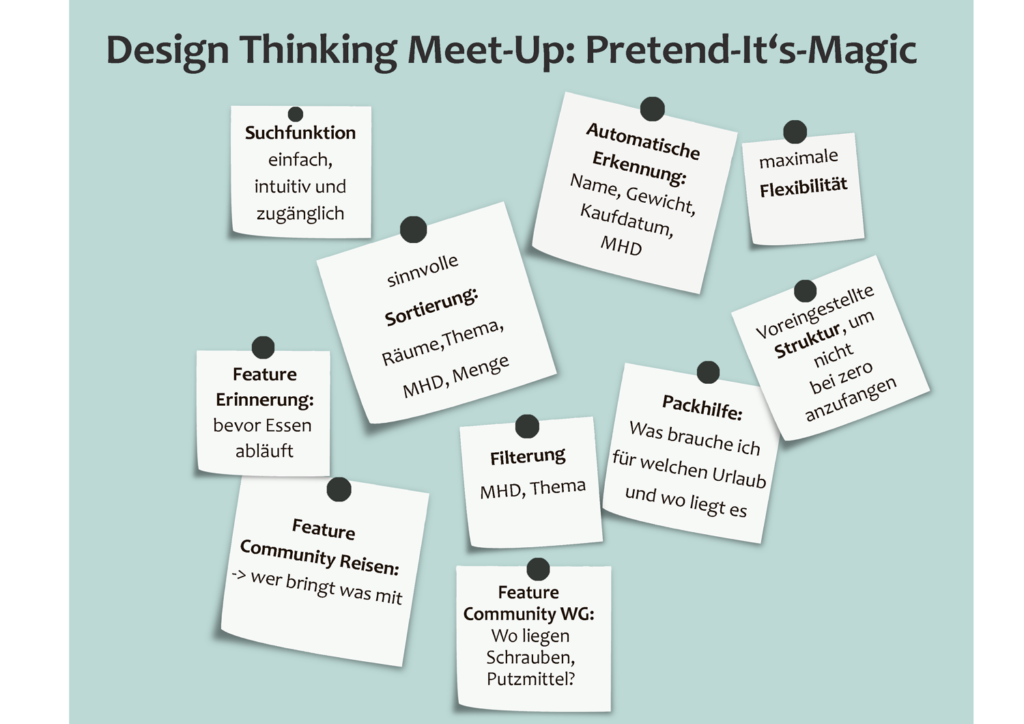
2.4 Design-Thinking Meet-Up
Welche Funktionen sind wichtig, um die Webapp zu einer tollen User Experience zu machen? Um das herauszufinden, haben wir uns zusammengesetzt für ein „Pretend-It’s-Magic“-Brainstorming. Die Ideen wurden in einer Heat-Map sortiert.

💡 INSIGHT: Das Tool „Pretend it’s Magic“ verdeutlicht, was für die bestmögliche User-Experience im Fokus steht: Ordnung und Übersichtlichkeit. Dabei deckt sie aber auch die größte Herausforderung in dieser Design-Entwicklung auf, nämlich die Vereinbarkeit von Struktur und Flexibilität. Für die bestmögliche User-Experience sind nicht nur Funktionen wie Suche oder Filter wichtig. User wollen auch eine Struktur, die es ihnen ermöglicht einfach den Überblick zu behalten, ohne sich erst mühsam in ein System einzuarbeiten. Gleichzeitig muss die Webapp die größtmögliche Flexibilität bieten, eigene Bedürfnisse und eigene Strukturen umzusetzen, ohne User zu überfordern oder zu überladen.
3. Empathize – User Kennenlernen
3.1 Kurze semantische Einordnung
Diese Übung hilft dabei, das Thema und damit entstehende Aufgaben besser zu verstehen, indem man sich mit dem Wort, der Bedeutung und auch der Gegenposition beschäftigt.
Ordnung:
Struktur, organisiert sein, den Überblick behalten, die Kontrolle haben, sauber + ordentlich, wohlfühlen
Unordnung:
Chaos, den Überblick verlieren, keine Kontrolle haben, unwohl sein, Unordnung
3.2 User in ihrer Nutzerlebenswelt im Nutzungskontext kennenlernen
Nun wissen wir das Thema ist Ordnung, wobei Struktur und Flexibilität für User eine zentrale Rolle spielen. Auch der Gegensatz Ordnung und Unordnung spielt eine wichtige Rolle und hilft zu verstehen, wer NutzerInnen sind.
Ein wichtiger Bestandteil der Recherche ist die Lebensrealität und der Kontext, indem User sich befinden. Ende 2021 lag die Gesamtzahl an Wohnungen, unabhängig von Eigentum oder Miete, bei 43,1 Millionen. Davon ist, laut dem Statistischem Bundesamt, der größte Anteil 4-Zimmer Wohnungen. Die wenigsten Menschen wohnen in 1-Zimmer Wohnung.

💡 INSIGHT: für einen vordefinierten Aufbau macht es Sinn eine Struktur zu wählen, die den Ordnungsprozess für die Mehrzahl der Menschen vereinfacht. Auch wenn der größte Anteil der Deutschen in 4-Zimmer Wohnungen wohnt, hat gesamt betrachtet, fast jede Wohnung mindestens zwei Zimmer. Daher habe ich mich entschieden, die Webapp mit dieser Struktur anzulegen und es zu ermöglichen, Zimmer zu löschen oder hinzuzufügen.
Im nächsten Schritt geht es darum, Empathie aufzubauen und NutzerInnen zu verstehen. Um Bedürfnisse und Herausforderungen zu identifizieren, werden mit dem „Design-Thinking-Einkaufswagen“-Tool mögliche Nutzerkategorien gesammelt und in einer Empathy-Map die Gedanken- und Gefühlswelt von Usern erkundet.

💡 INSIGHT: Hier zeigt sich, dass nicht nur Ordnung halten an sich eine Kernaufgabe der Webapp sein sollte. Der Wunsch, den Überblick zu behalten, findet sich in jeder NutzerInnen-Gruppe wieder und gehört somit zu der Kernaufgabe der Webapp.

💡 INSIGHT: NutzerInnen, die zur Unordnung neigen, fühlen sich überfordert, wenn das Chaos zu groß geworden ist. Dann erscheint die Unordnung so groß und kaum zu bewältigen. In diesem Gefühlsstatus ist es schwerer, sich selbst zu motivieren. Ein spielerischer Umgang kann motivierend wirken. Es sollte Spaß machen, die Webapp zu öffnen und keine zusätzliche Hürde darstellen. Funktionen müssen Spaß machen
4. Define Aus Problemen werden Lösungen
4.1 Funktionalitäten Aufdecken
Um auszuarbeiten, welche Funktionen machbar, notwendig oder einen Wow-Effekt bei NutzerInnen auslösen, habe ich die Webapp Features und Funktionen in einer Heat-Map geclustert.

💡 INSIGHT: Die beiden Funktionen Barcodescanner und Abfotografieren der Gegenstände sind zwar Ideen, die begeistern, aber auch sehr aufwendig in der Umsetzung. Nach Rücksprache und mit Rücksicht auf alle Ressourcen werden diese Ideen erstmal nicht umgesetzt. Auch der Community-Bereich ist ein gutes Feature für NutzerInnen, welches sich eignet später on top in die Webapp programmiert zu werden.
4.2 Kreative Lösungen finden mit Crazy 8
Bei der Kreativtechnik Crazy8t geht es darum, intuitiv Lösungsansätze für eine Problemstellung zu visualisieren. Auf einem DIN A4 Zettel werden 8 Ideen in 8 Spalten unter Zeitdruck entwickelt und skizziert, dabei kann es sich auch nur um eine Teilfragestellung handeln. In dieser Crazy8t Übung habe ich mich mit der Problemstellung beschäftigt: Wie können wir User motivieren, schwierige und überfordernde Aufgaben mit Spaß zu erledigen?

💡 INSIGHT: Welche Funktionen helfen Usern und machen die Nutzung der App zu einer tollen Erfahrung?
Im Fokus der Entwicklung steht es, Ordnung halten für User einfacher zu gestalten. Deshalb werden die Funktionen der Webapp auf das Wesentliche reduziert. User finden sich in klaren Strukturen besser zurecht. Deswegen habe ich mich entschieden einen Aufbau ( Küche, Wohnzimmer, Schlafzimmer, Arbeitszimmer, Bad) vorzudefinieren, der für die meisten NutzerInnen der Lebensrealität entspricht. Gleichzeitig ist es enorm wichtig, die größtmögliche Flexibilität zu ermöglichen, ohne den User zu überfordern.
Deswegen ist es von jedem Punkt in der Webapp möglich, neue Gegenstände anzulegen. Die einfache Feldeingabe mit automatischer Erkennung von Gewicht, Anzahl, Kaufdatum und Haltbarkeitsdatum ermöglicht NutzerInnen die schnelle und einfache Aufnahme neuer Dinge. Die Angabe eines Ablageortes ist dabei optional, um so den Prozess zu vereinfachen. User können entweder sofort einen Ort wählen oder zu einem späteren Zeitpunkt mehrere Objekte gleichzeitig in der Ablage sortieren. Außerdem soll es von jedem Punkt in der Webapp möglich sein, einen neuen Gegenstand schnell anzulegen.
Im Bereich „Ablagesystem“ sammeln sich alle Gegenstände, die keinem Ort zugeordnet bekommen haben, als Icons. Diese können per Drag-and-drop in die richtigen Ablageorte/ Räume/Schränke sortiert werden. Dieser spielerische Zugang soll Usern Freude machen und damit die Motivation stärken.
5. Develop: Design Entwicklung
5.1 Wireframing
In diesem ersten Aufbau wurde getestet, ob die Informationsstruktur intuitiv verständlich funktioniert und wie ein Aufbau in verschiedenen Devices aussieht.



Grundlegendes Element des Designkonzepts war auch hier die Übersichtlichkeit. Ziel des Designs soll es sein, Struktur und Lesbarkeit zu fördern. Für eine bessere Konformität und Konsistenz ist die UI in klaren Formen und einfachen Icons gehalten – statt realistischen Fotos. Die Farbwelt ist farbenfroh, motivierend und harmonisch. Sie soll zum einen User Spaß bereiten, mit der Ordnung zu halten und zum anderen unterstützen die Farben die Struktur, durch definierte Farbbereiche.
5.2 Farb-Guide: Harmonisch, motivierend, fröhlich
Das Thema Ordnung halten ist eher leidig. Umso wichtiger ist es NutzerInnen zu motivieren jeden Tag aufs neue die App zu öffnen. Eine harmonische und fröhliche Farbwelt unterstützt NutzerInnen dabei. Zudem fördern die Farben die Ordnung und den Überblick, indem jede Farbe einem Bereich zugeordnet ist.

5.3. Entwicklung des Prototyps als Klickdummy
6. Ausblick und Learning
Im Laufe der Recherche hat sich herauskristallisiert, wie wichtig Struktur und Flexibilität für NutzerInnen sind. Für eine tolle User-Experience standen einige Ideen im Raum, die den Prozess erleichtert hätten. Dennoch wurde nicht jede Idee sofort umgesetzt. Der Barcodescanner zum Beispiel wurde als sinnvoll identifiziert und dennoch auf einen späteren Zeitpunkt verschoben, ebenso wie der Community-Bereich, der es ermöglicht, mit anderen zu kollaborieren und Bereiche zu teilen. Beides kann als Ausblick in einer zweiten Phase weiterentwickelt werden.
