UX Laws to go
Designrichtlinien und Gestaltprinzipien im UX-Design
Gestaltprinzipien, Heuristiken und UX Laws beschreiben, wie Menschen Informationen visuell wahrnehmen und organisieren. Insgesamt gibt es über 100 verschiedene Regeln, die uns helfen, Design zu gestalten. Hier sind die 12 wichtigsten Designrichtlinien, die jede_r UX-DesignerIn kennen sollte. Zu jeder Erläuterung gibt es Anwendungsbeispiele sowie eine „UX-Laws-to-go“ Karte zum Download.
Wahrnehmungs-prinzipien
Gesetz der Nähe
Elemente, die sich in unmittelbarer Nähe zueinander befinden, hält unser Gehirn für Zusammengehörig. Dabei ist es egal, ob sie horizontal oder vertikal beieinanderstehen. Sobald wir also Elemente, wie zum Beispiel Text und Button gruppieren, indem wir Abstände bestimmen, suggerieren wir unserem Gehirn, dass sie höchstwahrscheinlich auch inhaltlich zusammengehören.
Anwendungsbeispiele:
Das Gesetz der Nähe ist wahrscheinlich eines der häufigsten eingesetzten Wahrnehmungsprinzipien, da es sich auf jedes Element übertragen lässt. Der Text, der zum Button gehört, steht näher am Button als an einem anderen Text.
Gesetz der Kontinuität
Das Gesetz der Kontinuität wird auch Gesetz der Konstanz oder Gesetz der guten Fortsetzung genannt und bezieht sich darauf, in welchem Fluss wir Dinge wahrnehmen. Unser Gehirn folgt Elementen, die sich in einer Linie oder Kurve verbinden lassen, auch in eben dieser. Zudem werden Linien und Kurven vor anderen Formen bevorzugt. Kreuzen sich zum Beispiel zwei Linien, folgt unser Gehirn jeder einzelnen als Linie weiter, statt mit dem Knick zurückzugehen.
Anwendungsbeispiele:
Die Gestaltung einer Webseite ist ein gutes Beispiel. Die gesamte Seite wird nach dem Gesetz der Kontinuität in Leserichtung gestaltet. In unserer westlichen Kultur verläuft diese von links nach rechts und von oben nach unten.
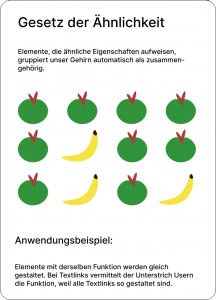
Gesetz der Ähnlichkeit
Nach dem Gesetz der Ähnlichkeit nehmen wir ähnliche Elemente als zusammengehörig wahr. Dabei kann sich die Ähnlichkeit auf Farbe, Form, Textur, Größe, Geschwindigkeit, Bewegungsrichtung beziehen.
Box: Elemente, die ähnliche Eigenschaften aufweisen, gruppiert unser Gehirn automatisch als zusammengehörig.
Anwendungsbeispiele:
Elemente mit derselben Funktion werden gleich designt. „Warenkorb – CTA-Buttons“ sehen auf verschiedenen Produkt Seiten zum Beispiel gleich aus.
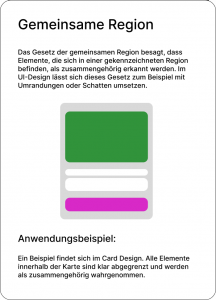
Gesetz der gemeinsamen Region
Das Gesetz der gemeinsamen Region besagt, dass unser Gehirn Element, die sich in einem abgeschlossenen Bereich befinden, als zusammengehörig zuordnet.
Anwendungsbeispiele:
Bei einem Card Design befinden sich Bild, Headline, Text und Button in einem Bereich, der sich farblich, durch Rand oder Schatten von der restlichen Webseite abgrenzt.
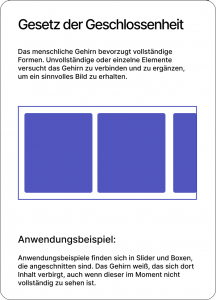
Gesetz der Geschlossenheit
Dieses Wahrnehmungsgesetz basiert auf unserer menschlichen Eigenschaft immer einen logischen Zusammenhang zu entdecken, ganz gleich ob einer existiert oder nicht. Unser Gehirn vervollständigt zum Beispiel visuelle Lücken, um so ein ganzes Abbild zu erschaffen.
Anwendungsbeispiele:
Viele Logodesigns arbeiten mit diesem Gesetz, zum Beispiel das Panda-Logo des WWF. Auch im UI-Design lässt sich das Gesetz nutzen, unter anderem für mehrere Cards oder Boxen nebeneinander, bei denen nach rechts oder links gewischt werden muss. Eine Box ist nur so angeschnitten, dass User den Inhalt nicht sehen, aber sie wissen, dass die Box oder Karte dort weitergeht und sie swipen müssen.
UX Laws und Heuristiken
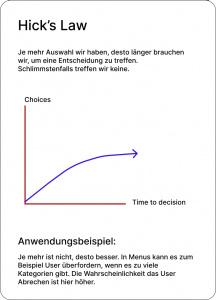
Hick‘s Law
Das Hicksche Gesetz basiert auf dem britischen Psychologen William Hick, der in den 50er Jahren die Geschwindigkeit der Informationsverarbeitung untersuchte. Dafür sollten Probanden aus einer Liste eine Information heraussuchen. Hick vergrößerte dabei die Liste an Informationen und maß die Zeit. Das Ergebnis seiner Forschung lässt sich in einer Formel zusammenfassen:
RZ (Reaktionszeit) = BZ (Bewegungszeit) + log2 (n) (Alternativen) • IV (Informationsverarbeitungsgeschwindigkeit).
Und noch einfacher in einem Satz: Je mehr Auswahlmöglichkeiten es gibt, desto länger dauert es bis zur Entscheidungsfindung.
Anwendungsbeispiele:
Manchmal ist weniger mehr. Ein überladenes Webdesign führt zu längeren Entscheidungswegen und erhöht die Wahrscheinlichkeit, dass der User abspringt.
Fitts‘ Law
Das Fitts‘sche Gesetz basiert auf den Psychologen Paul Fitts, der 1954 ein Modell zur Armbewegung des Menschen entwickelte, welches heute noch ein wesentliches Prinzip der Mensch-Computer-Interaktionstheorie ist. Fitts fand heraus, dass die Dauer ein Ziel zu erreichen von der Größe des Ziels und der Distanz zu ihm abhängig ist.
Einfach gesagt: Je weiter entfernt und kleiner das Ziel, desto länger dauert es, um es zu erreichen.
Anwendungsbeispiele
Die Designregel für eine Mindest-Buttonhöhe von 44px basiert auf Fitts‘ Gesetz. Die Höhe richtet sich nach der Größe eines Fingers, der auf den Button klickt. Je kleiner die Fläche, umso schwieriger ist es für den User mit dem Finger den Button zu treffen.
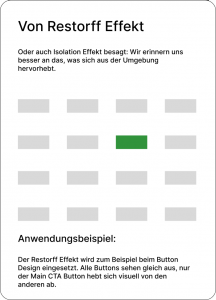
Restorff Effekt
Der Restorff Effekt, oder auch Isolations-Effekt genannt, wurde von der deutschen Psychologin Hedwig von Restorff entdeckt und besagt, dass man sich besser an Dinge erinnern kann, die sich vom Rest der Umgebung unterscheiden. Als Beispiel kann man sich in einer Reihe von Buchstaben, in der auch eine einzige Zahl vorkommt, diese mit hoher Wahrscheinlichkeit besser merken als den Rest der Buchstaben, da die Zahl im Vergleich besonders auffällt. Isolierte Elemente stechen also visuell besonders heraus. Auch Minderheiten fallen aus diesem Grund besonders auf, anstatt in der Masse unterzugehen.
Anwendungsbeispiele
Im UI/UX Design findet der Restorff Effekt tatsächlich ziemlich oft Anwendung. DesinerInnen können so zum Beispiel wichtige Button von der restlichen Oberfläche abheben und Usern somit leiten.
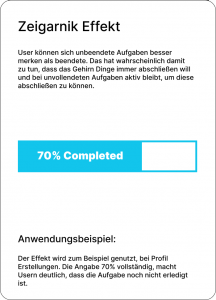
Zeigarnik Effekt
Laut Zeigarnik Effekt können wir uns unvollendete Aufgaben besser merken als abgeschlossene.
Namensgeberin ist die russische Psychologin Bljuma Wulfowna Zeigarnik, die den Effekt 1927 als erste experimentell entdeckte. Es gibt allerdings zahlreiche Einflussfaktoren, die die Ergebnisse diese These nicht belegen konnten. Haben Menschen zum Beispiel das Gefühl eine Aufgabe sei zu scher und damit unlösbar und gehen deswegen nicht davon aus einer Aufgabe zu beenden, merken sie sich diese auch nicht mehr besser. Es scheint also ein wichtiger Zusammenhang zwischen dem Merken der Aufgabe und beenden wollen der Aufgabe zu bestehen. Der Zeigarnik Effekt weist daher große Kongruenz mit dem Goal-Gradient-Effet auf.
Miller’s Law
George Miller, Psychologe und Professor an der Universität Princeton veröffentlichte 1956 seine Theorie zur Informationsverarbeitung im Kurzzeitgedächtnis in dem Artikel „The Magical Number Seven, Plus or Minus Two“. Darin beschrieb er seine Entdeckung, dass das durchschnittliche Kurzzeitgedächtnis eines Menschen sich nur 5 bis 9 Informationseinheiten, sogenannte Chunks, merken kann.
Anwendungsbeispiele
Eine Navigation für Webseiten sollte am besten über höchstens 7 Navigationspunkte verfügen, um sicherzustellen das User die Informationen in ihrem Kurzzeitgedächtnis verarbeiten können. Für UX DesinerInnen spielt das UX-Gesetz nicht nur bei der Informationsaufbereitung von Navigation eine wichtige Rolle. Allgemein sollten Designerinnen Informationen in Chunks aufteilen, um von Usern besser verarbeitet zu werden. Ein Beispiel dafür sind Zwischenüberschriften in langen Fließtexten.
Peak-End-Regel
Die Peak-End-Regel ist eine psychologische Heuristik aus den 1990er Jahren. Die Psychologen Barbara Fredrickson und Daniel Kahneman bewiesen in A/B Gruppen Versuchen, dass
Menschen eine Erfahrung nicht durch den Gesamtdurchschnitt, sondern nach dem Höhepunkt und dem Ende beurteilen. Die Erinnerung an eine Erfahrung ist damit kein rationaler Prozess, sondern ein emotionaler.
Anwendungsbeispiele
Marketer, Service DesignerInnen und UXler machen sich diese Heuristik zunutze, beim Designen einer Customer Journey oder eines Check-out Prozesses zum Beispiel.
Goal-Gradient-Effekt
Der Goal-Gradient Effekt besagt das, je näher man dem Ziel ist, umso höher wird die Motivation und umso mehr strengt man sich an. Das Phänomen stammt aus dem Behaviorismus und wurde 1932 zuerst am Verhalten von Ratten festgestellt, die im Labyrinth schneller liefen, je näher sie dem Futter kamen. Es gibt verschiedene Beispiele hierzu aus dem menschlichen Verhalten.
Anwendungsbeispiele
2013 zeigte Studie den Einfluss des Effekts auf soziales Verhalten. So sind Menschen eher bereit für wohltätige Zwecke zu spenden, wenn das Spendenziel bereits fast erreicht war.
Im UI-Design motivieren Fortschrittsbalken User bei Kaufabschlüssen oder Profilvervollständigungen.
Tesler’s-Law
Tesler‘s-Law wird auch Wasserbett Theorie oder das Gesetz der Erhaltung der Komplexität genannt.
Larry Tesler bemerkte in den 80er Jahren, während seiner Arbeit bei Xerox PARC i, dass jedes System eine Komplexität aufweist, die nicht weiter reduziert werden kann. Stattdessen muss diese Grundkomplexität entweder von Systemseite oder von Userseite getragen werden. Tesler sagt, dass es (meist) besser ist, einen Entwickler eine extra Woche an der Vereinfachung der Software arbeiten zu lassen, als eine Million User eine Minute extra die Komplexität der Software erlernen zu lassen.
Anwendungsbeispiele
Nach Tesler ist jedes System ein Anwendungsbeispiel. Beispiele, wo das System die Komplexität zugunsten der Usability übernimmt, sind zum Beispiel Autovervollständigungen in Formularen, Informationen zu Passwortanforderungen oder Single-Sign-On-Lösungen.